Как установить (неофициальный) темный режим для Slack
Гайд в разделе MAC Как установить (неофициальный) темный режим для Slack содержит информацию, советы и подсказки, которые помогут изучить самые важные моменты и тонкости вопроса….

В Slack по-прежнему нет темного режима. У них темные темы, но они позволяют настраивать только цвета боковой панели, оставляя главное окно белым. С выпуском общесистемных темных режимов в macOS Mojave и Windows 10 Slack чувствует себя совершенно неуместно.
Этот метод является неофициальным и включает в себя копание в исходных файлах Slack. Это довольно просто сделать, но поскольку он будет перезаписываться каждый раз при обновлении, вам придется делать это несколько раз.
Загрузка темы
Поскольку Slack работает на Electron, фреймворке для разработки настольных приложений Node.js, вы можете редактировать его стили, как если бы вы редактировали CSS веб-сайта. Но файлы CSS для Slack скрыты в источнике, поэтому вам придется загружать свои собственные темы.
Самая популярная тема истинного темного режима — это slack-black-theme от Widget. А поскольку Electron разделяет код на разных платформах, эта тема также будет работать в Windows и Linux.Однако мы обнаружили некоторые проблемы с темой в macOS Mojave, поэтому, если она не работает, вы можете попробовать эту вилку, в которой говорится, что она работает только на macOS, но может также работать и для пользователей Windows.
Исправление Slack

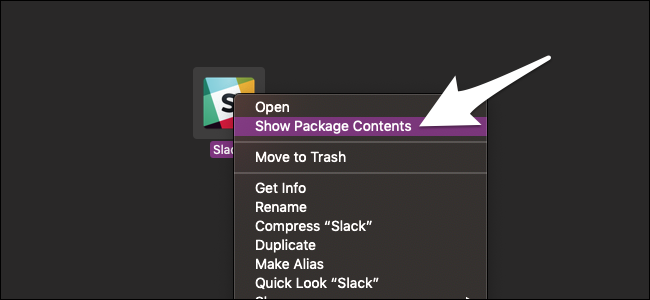
Эту часть вам придется повторять каждый раз при обновлении Slack. В macOS вы можете перейти в исходный каталог Slack, щелкнув правой кнопкой мыши само приложение и выбрав «Показать содержимое пакета». В Windows его можно найти по адресу ~ AppDataLocalslack.
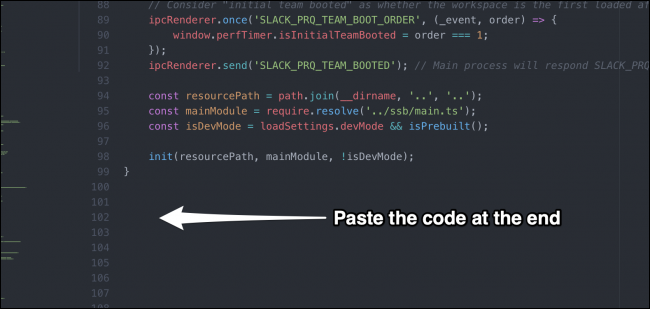
Затем перейдите в несколько папок до resources / app.asar.unpacked / src / static /. Вам нужно найти файл ssb-interop.js, в котором вы будете редактировать код. Убедитесь, что Slack закрыт, откройте этот файл в своем любимом текстовом редакторе и прокрутите вниз:

Скопируйте и вставьте следующий код в самый конец файл ssb-interop.js:
// Сначала убедитесь, что приложение-оболочка загружает документ.addEventListener («DOMContentLoaded», function () {// Затем получить его веб-представления let webviews = document.querySelectorAll («. TeamView webview»), // Заблаговременно получить наш CSS-код в параллельном режиме const cssPath = ‘https: // cdn. rawgit.com/widget-/slack-black-theme/master/custom.css ‘, пусть cssPromise = fetch (cssPath) .then (response = & gt, response.text ()), позвольте customCustomCSS = `: root {/ * Измените их, чтобы изменить цвета вашей темы: * / —primary: # 09F, —text: #CCC, —background: # 080808, —background-elevated : # 222,} `// Вставляем тег стиля в представление оболочки cssPromise.then (css = & gt, {let s = document.createElement (‘style’), s.type = ‘text / css’, s.innerHTML = css + customCustomCSS, document.head.appendChild (s),}), // Подождите, пока каждое веб-представление загрузит webviews.forEach (webview = & gt, {webview.addEventListener (‘ipc-message’, message = & gt, {if (message.channel == ‘didFinishLoading’) // Наконец, добавьте CSS в веб-просмотр cssPromise.then (css = & gt, {let script = `let s = document .createElement (‘style’), s.type = ‘text / css’, s.id = ‘slack-custom-css’, s.innerHTML = `$ {css + customCustomCSS}`, document.head.appendChild (s ), `webview.executeJavaScript (script),})}),}),}),
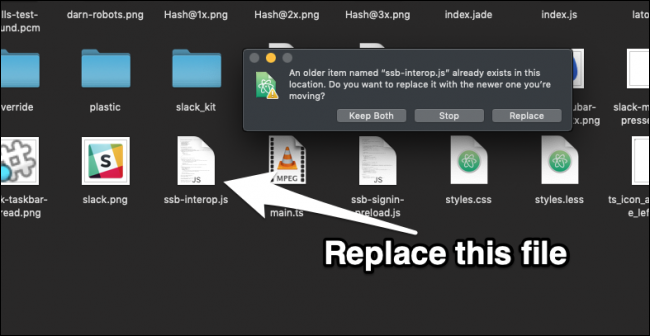
Возможно, вы захотите продублировать этот файл и сохранить его в другом месте, чтобы вам не приходилось каждый раз редактировать код. Таким образом, вы можете просто перетащить его в каталог, чтобы перезаписать новейшую версию:

После того, как вы закончите, снова откройте Slack и через несколько секунд темный режим должен сработать.Экран загрузки по-прежнему будет белым, но главное окно приложения будет гораздо лучше сочетаться с остальной частью вашей системы:

Добавление собственных тем
Если вы не Мне не нравится внешний вид, вы можете редактировать CSS с любыми стилями. Весь этот код загружает пользовательские стили с https://cdn.rawgit.com/widget-/slack-black-theme/master/custom.css, вы можете загрузить этот файл, отредактировать его с вашими изменениями и заменить URL с вашим собственным кодом.Сохраните, перезапустите Slack, и ваши изменения будут видны. Если вы не знаете CSS или просто хотите внести незначительные изменения, перед загрузкой CSS определены четыре цветовые переменные, поэтому вы можете просто редактировать их своими собственными цветами.
